
本节将介绍如何更改前台分类页面显示,采用block(块)方式。
默认情况下,点击某个分类会显示这个分类下的商品列表。显然很多情况下,这并不能满足客户的需要,客户需要更灵活的显示方式。Magento的显示模块确实也很强大,开发人员很容易通过很少的开发工作量即可实现。下面我将展示如何定制分类的页面的显示。
1.新建一个html文件,放置到你当前的模板目录下,文件路径如下,design/frontend/default/[yourtheme]/template/catalog/navigation/sub-categories.phtml,这个文件下个步骤中将会用到;
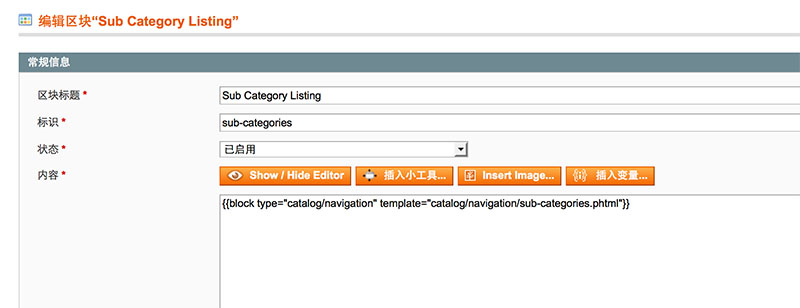
2.打开网站后台->CMS->静态块页面,点击“添加新区块”,我已经添加好了,点击编辑看到的内容是一样的,如图

3.网站后台->分类->管理分类页面,选取一个分类,然后点击“显示设置” 或 “Display Settings”, 设置中Display Model选择“仅静态区块”,CMS Block选择我们刚创建的 “Sub Category Listing”,保存。
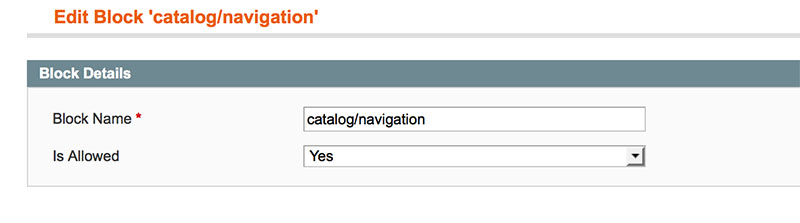
4.版本1.9.2.X的版本中增加了块的权限控制,以前的版本不需要,这里我们添加个权限,网站后台->系统->权限->块,然后新增个,我们刚新建的文件是在catalog/navigation目录下,如下图

4.到前台找到该分类,刷新看下,这时页面应该是空白,因为刚才的sub-categories.phtml还没有填写内容,可以输入测试值看下是否有显示;
5.如果需要获取动态数据则需要配合对应的Block文件,比如我们这里是重写navigation.php,新建目录app/code/local/Mage/Catelog/Block/Navigation.php, 这个文件可以从core对应的目录下复制一个过来,里面的类名称保持不变,然后在新的文件上扩展即可,core下的文件不要修改,方便以后升级;比如phtml文件中有个方法$extendUrl = $this->getExtendUrl(),则需要在navigation.php文件中新增个getExtendUrl()方法就可以了,这个方法中就可以进行动态数据获取了;
6.sub-categories.phtml文件中支持php代码,也支持javascript和jquery,所以可以根据自己需要进行修改了;
通过本节的学习,你应该可以建立自己的静态块(Block)文件了。
注:此文为原创,如转载请注明出处。
